怎样将JPG/PNG图片制作成windows桌面图标ICO
如果想将一张ico格式的图片设置为windows桌面图标的话,这个在百度上会有很多教程,所以相信大家都能设置完成,它的步骤主要是:进入个性化-主题-桌面图标设置页面,然后在本地文件夹中选择一张ico图标图片,当然我们也可以选择自己制作的符合格式要求的ico图标,来替换系统默认的图标。
这样一来就出现一个问题,我们怎样才能把一个普通的jpg或者png等格式的图片,制作成一个自己专属的ico图标,来把默认的windows桌面图标替换掉呢?相信大部分人都不知道这个问题该怎么解决了。确实,这件事对不会图片处理的人是有些无能为力的。
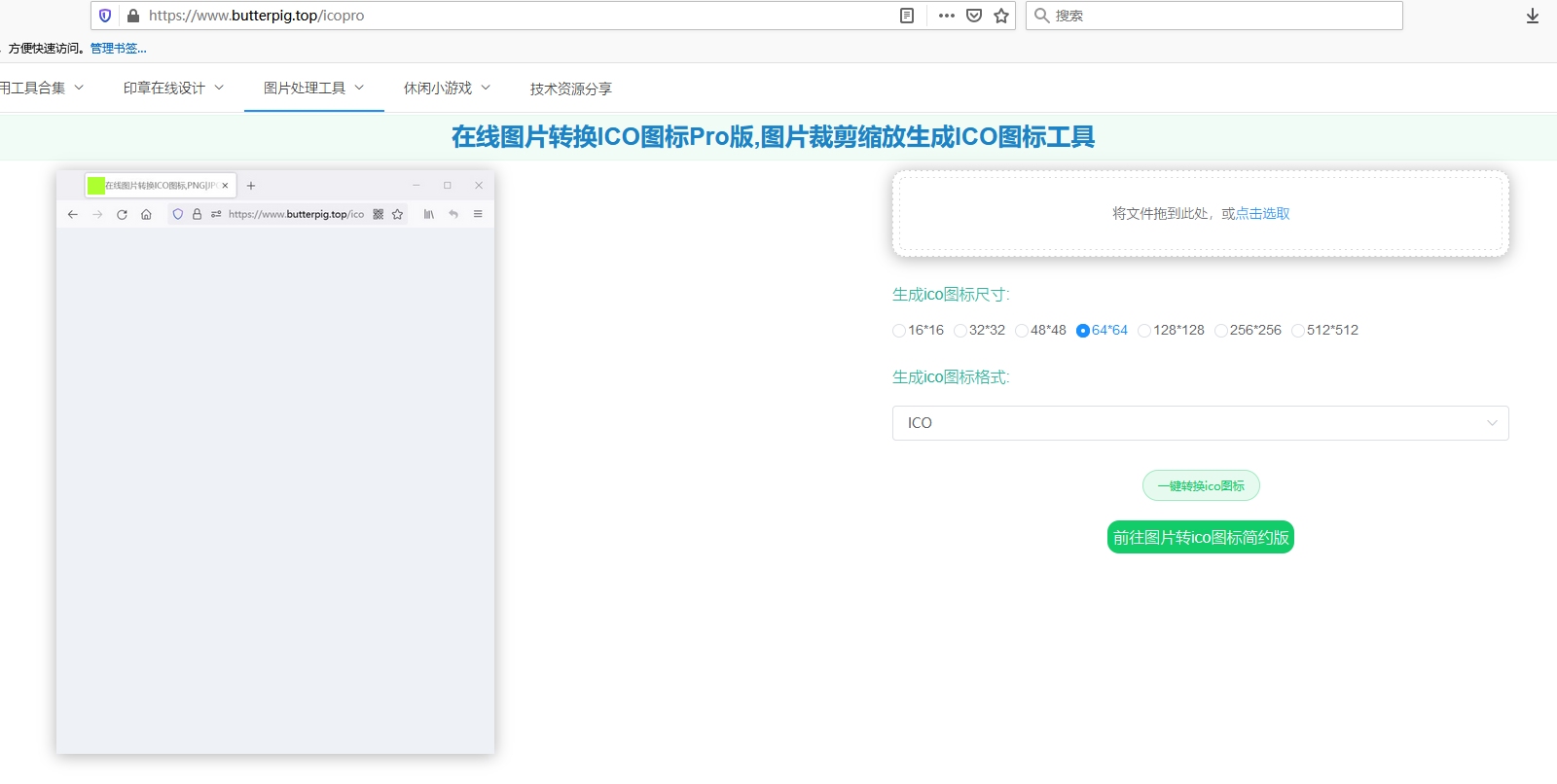
但是最近在网上发现一个ico图标制作的在线工具,它可以制作普通网站ico图标,也可以制作windows桌面专用的ico图标文件,非常方便快捷,一点点图片处理的专业知识都不需要了,大家可以试试哦。
->-> 在线图片生成ICO图标工具